
2014年Google推出了Material Design的設計風格,從熱門的Inbox App到新的Android 5.0作業系統,不只在行動裝置上,網頁版的新服務也可以看到,而Google現在推出了Material Design Lite(MDL),讓你的網頁也可以有Material Design風格,快來試用!
雖然社群媒體盛行,不過還是有不少人會想要使用部落格,更進階的就會想要自己架設網站,利用WordPress等免費工具,設計自己的小天地,Material Design風格出現之後,不少網站也想要效仿這樣的風格,而Google聽到了這樣的聲音,因此才推出這個工具:Material Design Lite(MDL)。
MDL是一套前端語言開發工具,讓你可以自行套用各種Material Design風格工具到自己的網頁上,包含按鈕、核取方塊、輸入區、排版樣式、以及對應的網格系統和自我調整排版系統,而且跟CSS、HTML還有 JavaScript相容。
MDL有幾個特色:
1.依賴度低,方便安裝使用
2.框架是獨立的(framework-agnostic),可用於任何一款前端工具鏈
3.編碼所需空間不大,只要27 KB即可
什麼樣的網站適合使用MDL來設計呢?
部落格

重內容的網站

後台控制頁面

單一文章網站

MDL對於版面整體設計有比較具體的規範,它是使用Sass語言結合CSS(BEM 規範)工具寫成,可以適用於不同尺寸的螢幕,Google有提供模版可直接下載套用,也為單一的元件開設專區下載,如果你想建立自己的版本,也能下載CSS或通過npm或Bower導入MDL。

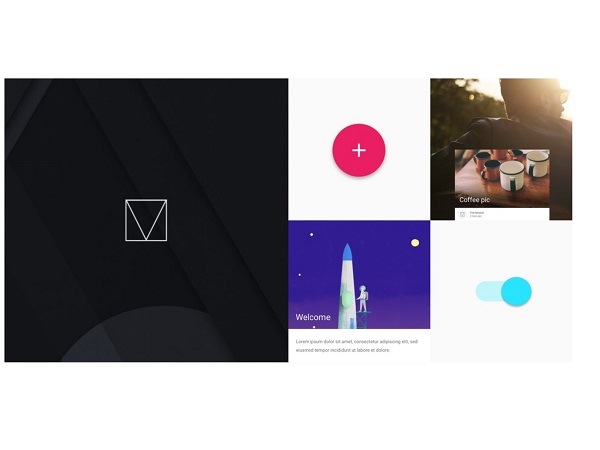
▲ MDL幫助網頁設計每個裝置上都有統一風格
MDL和大部分瀏覽器都可以完美相容,如 Chrome、Firefox、Opera、Microsoft Edge 和 Safari,目前對於IE9無法做到最完美的相容,Google說MDL比較適合用在靜態的網頁呈現,如果是更多樣呈現的網頁,還是要尋求其他工具唷,快來下載試試吧!
資料來源:Google Developer

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!