
對於網頁設計人員來說,經常瀏覽別人的網頁是必要的,尤其是圖片位置的放置、大小的設定等,往往「魔鬼就藏在細節裡」。此時如果能安裝這個擴充功能套件,就能快速查詢網頁圖片的大小等資訊,加快我們的工作效率。
下載網址:http://goo.gl/N73gM
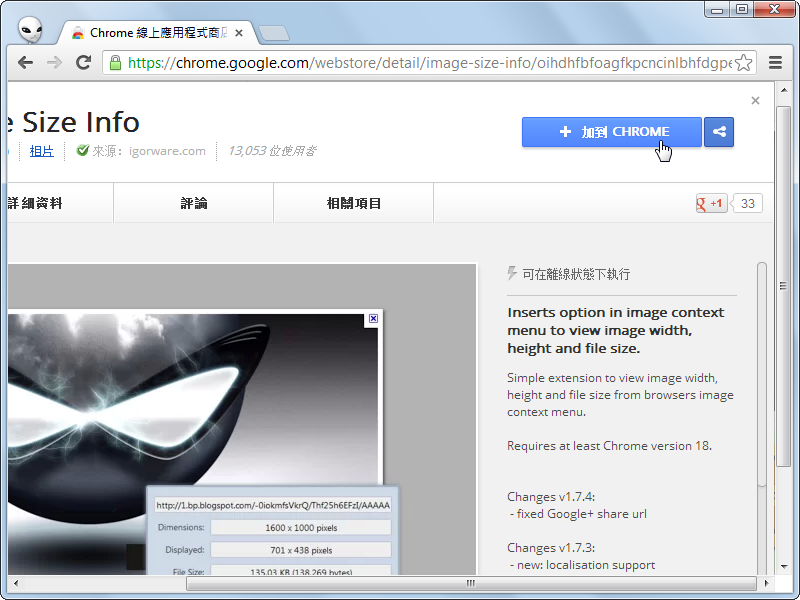
1.開啟Google Chrome後,連至「http://goo.gl/N73gM」,點選頁面右上角的〔加到CHROME〕,下載「Image Size Info」擴充功能。

2.此時會跳出「確認新的擴充程式」對話框,按下〔新增〕即會開始安裝。

3.接著開啟任何網頁,找到要查詢資訊的圖片,按下滑鼠右鍵,即可在快速選單中找到【View Image Info】選項。

4.點選該選項即會跳出該圖片相關資訊的對話框,包括圖片存放位置、實際尺寸、顯示尺寸及檔案大小等。

5.點選右上方的 ![]() ,會在新分頁中開啟該圖片的原始檔。
,會在新分頁中開啟該圖片的原始檔。

6.按下底下的〔Close〕就能關閉該對話框。


https://chrome.google.com/webstore/detail/image-properties-context/khagclindddokccfbmfmckaflngbmpon