
ADVERTISEMENT
其實咱們ADV實驗室的功能還頗lag的,前幾個月才升級一次Wordpress版本,看到管理介面裡出現很多大頭貼的圖像,一直讓我覺得心癢癢的。前幾天其中一個圖像還出現了網友的玉照,終於忍不住去查了一下這到底是幹嘛的。 新版的Wordpress整合了gravatar功能,所謂gravatar就是「通用大頭貼」的意思,大家都愛大頭貼沒錯吧,在每個論壇上充斥了各種代表個人風格的照片、圖像、圖示。而「通用」的意思,就是只要在gravatar網站上傳過一次大頭貼,以後到支援的部落格留言,都會出現同樣的大頭照。
見Email如見人
- Gravatar:http://en.gravatar.com/
Gravatar的功能很簡單,上去註冊之後,一個Email帳號對應一張大頭貼,你可以從硬碟上傳、網路連結抓過來,再來透過一個簡單的「cut」圖畫面,取出正方形的範圍,gravatar就會自動把它「拍下來」儲存到你的帳號了。
另外,為了過濾「18禁」圖片,你可以在gravatar網站上設定大頭貼的「分級」,配合Wordpress裡的分級設定,便不會讓「限制級」圖片出現在「普通級」的網站裡了。當然這得建立在使用者老實填答的前題下。
至於「站長」要讓網友的大頭貼出現,除了升級到對應的網站系統版本之外,還得搭配支援大頭貼的佈景主題,所謂支援,不過就是在comment.php檔案裡加入「get_avatar()」這個函式罷了,例如get_avatar($comment, ‘50′),即表示輸入整個留言做為識別網友的引數,並設定圖片大小為50像素。有興趣不妨直接參考這裡的說明。

▲進入gravatar網站依序按「Sign up now」,填入Email,就會進入這個制定密碼的畫面。

▲按這裡的「加入圖片」連結。

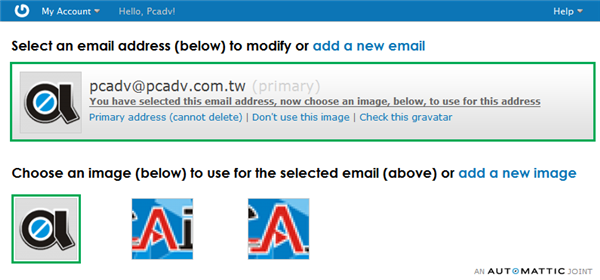
▲可選擇從硬碟上傳,或抓取網路上既有的圖片。
太大就不叫大頭貼
看到這裡,稍有影像處理概念的人應該都知道怎麼動手做了,重點跟其他大頭貼一樣,因為照片尺寸很小,所以你沒辦法塞很複雜的圖像進去,那只會讓你的玉照變成糊糊的一團不知所云。最好只有一顆頭、一個字、或一個符號圖示之類的。
另外你得用長寬一樣的正方形圖片,不然進到gravatar怎麼裁都會裁不進去。而gravatar支援的最大尺寸是80像素,所以你做的大頭貼可以比80稍大一點,但最好不要太大或太小。
很多網友自己架的部落格都支援gravatar,除了因為使用Wordpress的人很多,gravatar的外掛、系統支援清單也不少,只是好像還沒有商用網站(像Google、奇摩之類的)可以通用,畢竟它們是以自己的會員系統來吸引顧客的吧。

▲當初不是做成正方形比例的大頭貼,這下擺不進去糗了吧。

▲請老實回答你有沒有上傳18禁大頭貼。

▲在本站留言的時候,填入在gravatar註冊的Email,請不要跟我填的一樣,要有創意,謝謝。

▲大頭貼成功出現啦。
不死心
假如以後那些網站也支援這大頭貼的話那就糗了,先觀望一陣子 XD