
設計出一款優秀的應用程式,最關鍵的往往是設計師與開發者之間的緊密協作。設計師負責構思使用者體驗,打造直覺又吸引人的介面;開發者則將這些設計化為實際可執行的前端程式碼。不過,過去這個過程常常需要來回反覆溝通與大量手動調整。
Google Labs 最新推出的實驗性工具「Stitch」,正是為了解決這個問題而誕生的 —— 它讓設計 UI 變得更快速、直覺,甚至能直接生成前端程式碼,大幅縮短設計與開發之間的落差。
利用 Gemini 2.5 Pro,整合文字與圖像輸入打造 UI
Stitch 的靈感來自一位設計師與工程師的合作,他們想要打造一個能各自優化設計與開發流程的工具。Stitch 結合了 Google Gemini 2.5 Pro 的多模態能力,讓你可以用簡單的文字或圖片,就能創造出完整的 UI 介面,並進一步輸出前端程式碼。
使用者可透過文字描述、圖片上傳、主題選擇器與互動式對話等功能微調設計,並能一鍵貼上 Figma,實現設計與開發的無縫接軌。
Stitch 提供的核心功能包含:
用自然語言生成 UI
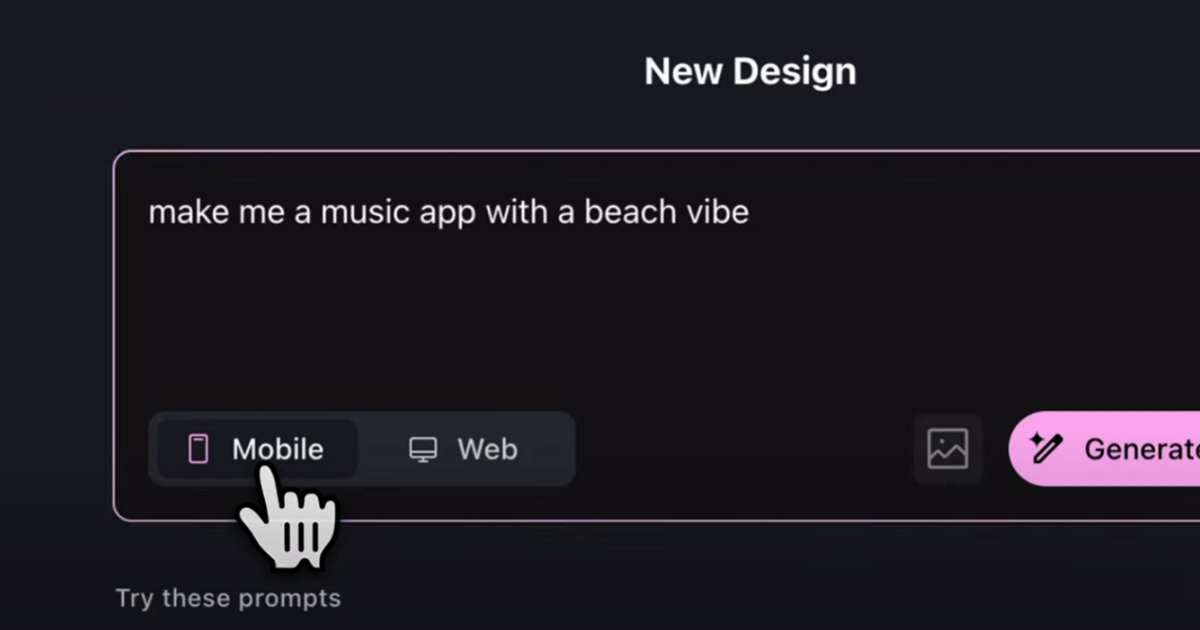
只要用英文輸入你想打造的 App 介面,包括色彩風格、使用體驗等細節,Stitch 就能幫你快速生成符合描述的 UI 設計。
從圖像或線框稿生成 UI
不論是手繪草圖、截圖或粗略的線框畫面,只要上傳到 Stitch,系統就能自動轉換成數位化的 UI 設計,將你腦中的構想具體呈現。
快速迭代與設計探索
設計是一個不斷修正的過程,Stitch 支援生成多種變化版設計,讓你可以自由實驗不同的元件、排版與風格。
無縫接軌前端開發流程
設計完成後,Stitch 提供兩個重要的整合方式:
-
貼上到 Figma:可以將設計直接貼進 Figma,方便設計團隊進一步編輯、協作,並與既有設計系統整合。
-
匯出前端程式碼:Stitch 能根據設計輸出乾淨且可用的前端程式碼,快速進入實作階段。
Google 表示,Stitch 的目標是讓每個人都能更輕鬆創造 App,並期待看到大家用它打造出來的各種作品。

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!