
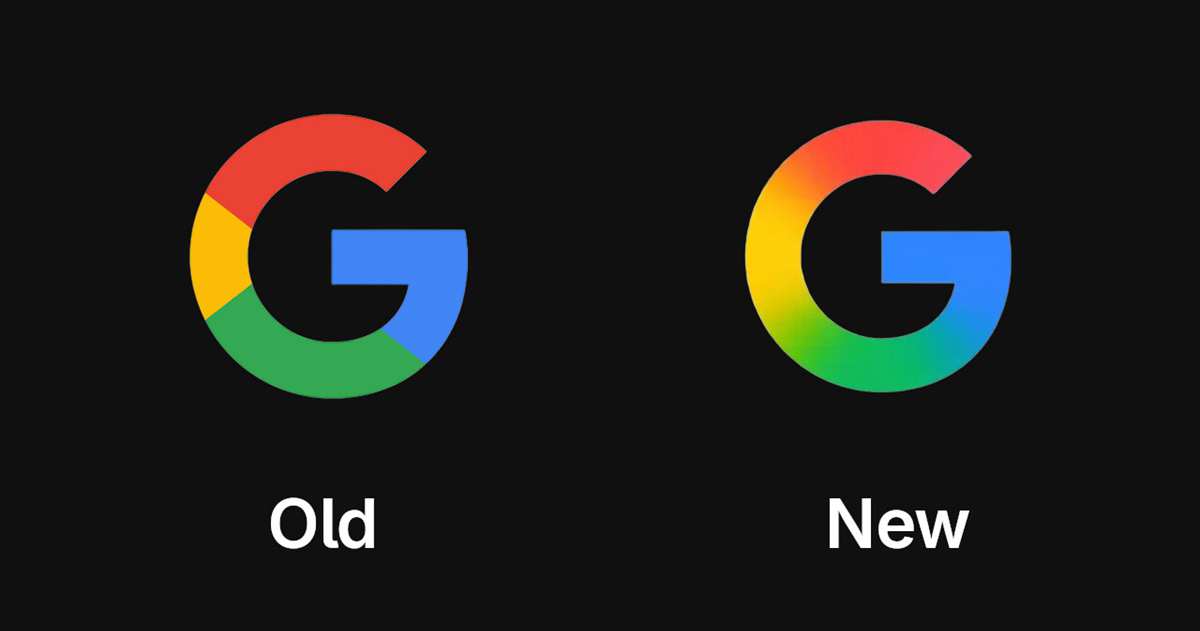
Google 日前針對旗下經典的「G」標誌進行視覺調整,這是自 2015 年以來首次的重大變更。這次改版採用了漸層色設計,將原本紅、黃、綠、藍四種品牌主色融合,使整體風格更柔和,也與 Google 近期推出的 AI 品牌 Gemini 所使用的視覺語言更為一致。
iOS 用戶搶先體驗新圖示
這次更新率先在 iOS 平台亮相,用戶只要將 Google 應用程式更新至最新版本,即可看到新的「G」圖示。雖然與原版相比變化不算劇烈,但圖示邊界不再那麼分明,而是以漸層過渡替代,提升了整體的視覺一致性。
目前 Android 裝置與網頁版 Google 服務仍維持原本四色分明的設計,尚未跟進此次圖示更新,Google 官方也未釋出是否全面統一的時程或規劃。

呼應品牌調性轉變:漸層設計更趨主流
近年來,Google 在旗下產品與服務中,逐漸導入更多漸層、圓潤、柔和的視覺元素,不再追求極簡的扁平設計。尤其自 Gemini AI 品牌問世以來,其圖標與動畫廣泛採用流動感與漸層色彩,傳遞科技溫度與包容性。此次「G」標誌的變動,也可視為與整體品牌語言接軌的重要一步。
Google 上一次調整標誌是在 2015 年,當時將全字母 Logo 換成現今熟悉的無襯線字體,同時推出結合四色的「G」圖示,目的是提升跨裝置上的識別度與一致性。此次修改,則被解讀為品牌進一步邁向 AI 世代所需的視覺統一。
視覺細節微調背後的品牌訊號
儘管只是圖示邊界的變化,這樣的細節微調其實蘊含著品牌價值與策略方向的轉變。面對 AI、跨平台、多裝置的時代,Google 顯然希望讓旗下服務不只在功能上整合,也在視覺識別上達到一致體驗。漸層圖示不只是設計更新,更是科技巨頭在品牌美學上的一種語言更新。
隨著 iOS 平台率先改版,預期未來 Android 系統與桌面端 Google 服務也將陸續導入新圖示,讓使用者在任何平台上都能感受到一致的 Google 體驗。
- 延伸閱讀:M4版iPad Pro拆解顯示蘋果LOGO不是好看而已,銅製的LOGO還可幫M4晶片散熱
- 延伸閱讀:Facebook微調了自己的Logo,看看你能否分辨出哪一個是新版的?
- 延伸閱讀:Twitter放棄10年「藍鳥」logo,設計者放出設計草圖緬懷

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!