
我們在逛某些網站的時候,只要把滑鼠移到相關的連結上,就會跳出一個小視窗,馬上可以檢視連結的頁面內容,瀏覽起來超有效率,Chrome 的使用者可以安裝「SwiftPreview」外掛元件,即可實現該功能。掛上這個程式後,你在瀏覽所有網頁的時候,只要把滑鼠移動到連結上,任何連結都可以開啟一個懸浮視窗,預覽連結的內容。
為了避免你滑鼠在瀏覽網頁的時候,懸浮視窗太過靈敏,造成整個螢幕都是懸浮視窗的狀況,因此預設的情況下,滑鼠要在超連結上停頓超過一秒鐘的時間,懸浮視窗才會跳出來。而這個視窗的大小也是可以設定的,你可以設定它為固定的大小,或是依照目前瀏覽器開啟視窗的大小來動態調整。
在Chrome瀏覽器上,透過「SwiftPreview」可以讓我們達成懸浮預覽視窗的功能,而在Firefox上也有類似的外掛「Cool Previews」、「Thumbnail Zoom Plus」,都可以幫你省下另外新開視窗、頁籤的時間,也可以保有瀏覽器的效能。
小提醒
▲Chrome線上商店:你也可以從Chrome線上商店輸入「SwiftPreview」,然後尋找「擴充功能」來搜尋安裝。
▲最新版本:最新版本為2.2.4,安裝這個新的版本才可以針對懸浮視窗進行設定。
Step1

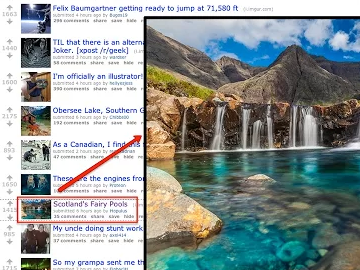
▲當你安裝完畢後,瀏覽網頁的時候,只要把滑鼠指標移到超連結上,就會跳出一個懸浮預覽的視窗。
Step2

▲點選工具列上SwiftPreview的圖示,按下滑鼠右鍵,點選「選項」可以修改設定。
Step3

▲預設的視窗寬度以及高度分別是600以及400。
Step4

▲現在我們把兩個設定都改為「Fit to Windows」。
Step5

▲現在你的滑鼠游標假設在這個連結的最右邊,懸浮預覽視窗會以瀏覽器最右邊到你滑鼠的位置為視窗的寬度。
Step6

▲把滑鼠往左邊移動,這個預覽視窗也會跟著調整寬度。
延伸閱讀:
你可能沒想到,智慧型手機也可以做的 10件事、10款 App 大集合
Oh my God!Chrome 外掛綁架 Facebook 病毒流行中,解法看這裡
本文同步刊載於PC home雜誌
歡迎加入PC home雜誌粉絲團!

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!