
導覽列對於多數手機 APP 而言是個很重要的元素,它不但可以讓使用者明確的了解目前所開啟的功能名稱,在許多時候還同時是個放置導航與重點功能的一個區域。

在以往,當導航列上出現可以點擊的按鈕時,設計師在視覺表現上都力求讓用戶知道是個按鈕,直至 iOS7 的設計去材質化設計理念,將這些地方的按鈕的形態去掉、僅剩下符號與文字告知使用者該「按鈕」的功能。

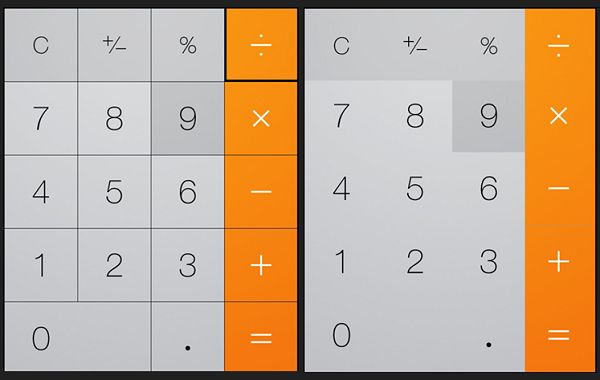
傳統上,大多數的按鈕外觀都被設計成擁有具體的形狀範圍,除了可以有效的提示使用者這是個「可以被點擊」的按鈕元件之外,還可以有效的讓使用者知道這個按鈕的「作用範圍」在哪裡,以防誤觸到相鄰的按鈕。這點這在許多地方相當有用,尤其是按鈕相當多的螢幕小鍵盤或計算機,就需要讓使用者知道按鍵的實際感應範圍在哪裡。

桌面系統與觸控系統大不同
其實在導覽列上去除每個按鈕實體的形狀並不少見,像是電腦系統中也是有許多元件的長相也不諾我們認知中的按鈕,比如說系統列,其實就是一串按鈕的集合體。
![]()
電腦系統的主要操作方式是透過滑鼠游標,當按鈕擁有實體範圍時,它可以幫助使用者確認按鈕的大小及位置,使滑鼠游標準確地移動至按鈕上方點擊,而遇到像導覽列或是工具列的地方,因為導覽列本身已經有實體範圍了,並且也可以利用 hover 特效,幫助使用者進一步確認游標與按鈕之間的關係。
![]()
而手機的觸控螢幕則不需要(也無法)執行這麼精確的操作,使用者只需要知道大概按壓哪個位置可以達到需要的功能即可。一般使用手指頭或觸控筆時在觸控螢幕上執行操作時,實際上使用者覺得自己的點擊範圍約略就是自己指尖的大小,有時還會因為自己的手指頭而擋住一部分的螢幕範圍。

而事實上我們在螢幕上所看到的按鈕造型,它的任務只是提示使用者「這是一個按鈕」的用途而已,實際上 按鈕感應區往往大於其所長相的樣子,甚至有可能是被動態調整的。
應該已經很多人已經知道 iOS 的鍵盤具有所謂動態變更感應區的專利設計,系統會根據你所輸入的文字來調整按鈕的感應區域。比如說,當你輸入「worl」這個字串時、在接下來鍵盤上面的「d」的感應區域就會比「s」和「f」 還要來得大,這是因為有「world」這個單字,而沒有「worls」或「worlf」這兩個字。
(下圖為示意圖)
去掉多餘細節得到的好處
iOS7 的無邊框式的導覽列,將原本的按鈕形式轉換成單純文字的設計,並且僅利用色彩來區別按鈕與標題列文字,雖然可能在某些文字較長的時候出現空間不夠的問題,但整體而言整體畫面變得更為簡潔了。並且因為移除了實體按鈕的樣式,在視覺感受上可以點擊的範圍也變大了(雖然實際感應範圍並沒有改變)。

有得必有失
然而,捨棄了 擬物化設計可節省學習成本 的好處後,iOS7 在很多地方的設計其實很容易讓人不知所措。例如剛升上 iOS7 的使用者都會感到困擾的解鎖畫面。在 iOS6 中的設計為具有明顯箭頭外觀的滑動推桿,相當容易上手。而快速啟動相機的圖示也具有立體化的橫桿,暗示了真實世界的使用習慣:在產品設計中,許多需要讓使用者抓取的部件都會做出凹凸造型以利使用。
而 iOS7的介面則常常被認為過度簡化的設計,許多部分不僅拿去了控制上的視覺暗示,使用者也必須先嘗試與學習,才能夠了解畫面上提供了哪些功能、以及該如何操作這個功能。
如果你今天是一個全新的 iOS 使用者,對於 iOS7 右下角的相機圖示,你首先會先嘗試去點擊它還是滑動它呢?
 我們在檢視了 iOS7 中的許多細節後,發現了其實 iOS7 已經預設了使用者都已經習慣了觸控式介面的使用,甚至是習慣了 iOS 操作的使用者,才能夠更快速的上手這個嶄新設計的作業系統。
我們在檢視了 iOS7 中的許多細節後,發現了其實 iOS7 已經預設了使用者都已經習慣了觸控式介面的使用,甚至是習慣了 iOS 操作的使用者,才能夠更快速的上手這個嶄新設計的作業系統。
去材質、去除立體化裝飾的設計,能為介面的視覺上開創更多可能性、也似乎更適應了觸控式螢幕的特性,然而過度簡化的設計也會導致了提高了學習成本、難以上手的問題。因此,介面設計師必須把握兩者之間的優缺點而適度的調整設計,才能夠在好用、易上手之間取得平衡。
參考文獻
[1] Images via Skyseeker, cc License
本文獲Desiring Clicks授權轉載,原文連結在此

Desiring Clicks裡面包含了行為心理學、視覺心理學、認知心理學、認知神經學、介面設計、資訊架構學、使用性分析與設計等等不同領域的知識。介紹人機互動的領域,藉由表達人與電腦之間的關係,讓我們能更進一步的設計更容易使用、更貼近人性、甚至是更智慧化的電腦設備。

> 當你輸入「worl」這個字串時 > word
沒打錯吧?!
整個字是world不是word