
Google之前為了展現自家Chrome瀏覽器的效能,打造了Chrome Experiments這個網站,鼓勵網頁設計師用HTML 5以及JaveScript來打造一些酷炫的網頁。這個網站從2009年成立到現在,Google宣布Chrome Experiments已經累積了1000個創意網頁,並且推出了慶祝頁面。
在這個名為Experiment #1000的網站上,Google將過去所有累積的1000個Experiments全部做成一個一個的小氣泡,構成在主頁的「1000」這彩色的數字。你只要把滑鼠移到其中任何一個氣泡,然後就可以看到這個氣泡是哪一個Experiment的名稱以及作者,然後再點選一下,就可以啟動開始玩這個Experiment。

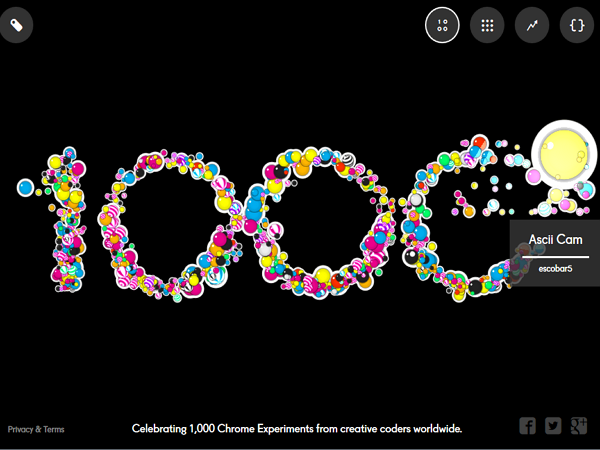
▲進入主頁面可以看到1000這個慶祝數字,每一個氣泡都是一個小玩具。
 ▲點選右上角的選單,也可以切換成為年代表來看。(最後一個Experiment就是你現在看到的這個網站)
▲點選右上角的選單,也可以切換成為年代表來看。(最後一個Experiment就是你現在看到的這個網站)
 ▲滑鼠移到氣泡上,就會顯示出這個Experiment名稱以及作者。
▲滑鼠移到氣泡上,就會顯示出這個Experiment名稱以及作者。
由於這是用來展示Chrome瀏覽器功能的網站,因此網站上集結的都是以可以展示出最炫、最花俏效果的功能為主,因此也相當消耗瀏覽器的效能。此外,其實不光是使用Chrome,只要是支援HTML5以及Javescript的瀏覽器,你都可以拿來跑跑看。不過,在某些瀏覽器之下,你可寧會發現跑起來比較卡。
我們依照年代點選了幾個Experiment來玩,其實也可以從中發現網友對於瀏覽器的效果的口味也逐漸再改變。
 ▲這是比較早期的Experiment。
▲這是比較早期的Experiment。

▲2013年的Experiment,有上百隻紙鶴會隨著滑鼠飛行。

▲2014年的Experiment,畫面變得更加細緻。
 ▲手機瀏覽器也支援HTML5,在上面也可以看到一些針對行動裝置開發的Experiment。
▲手機瀏覽器也支援HTML5,在上面也可以看到一些針對行動裝置開發的Experiment。
整體來講,早期的Experiment都是以展示效果為主,但是到了後期,Experiment的設計越來越多互動的成分,也可以調用筆電上的相機、麥克風,進行各式各樣不同的互動應用。你也可以連上這個網站,來看一下這6年來Chrome Experiments上創意的不同演進與變化。

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!