
網頁瀏覽器是現代人工作、娛樂的必備工具,畢竟沒有瀏覽器就無法上網,每天習慣性的打開 Google Chrome、Firefox 等應用程式,已經是相當自然的事。雖然說在手機平台上,絕大多數人並不會去安裝「附加元件」或者「外掛」,來增進整體的上網體驗,但對於桌面環境來說,即便現在已經有許多功能被內建於主流瀏覽器中,只要在不影響電腦速度的情況下,安裝這些套件卻能大幅提升工作效率。
本次特別企劃精選的十套附加元件,其實無論工作場景或日常生活都用得到,喜歡的話不妨就立刻下載安裝。除此之外,筆者也會再次提及如何安全的搜尋、取得外掛,畢竟惡意的瀏覽器套件實在太猖狂,養成只從可信任的來源進行安裝的習慣,可說是非常重要。
瀏覽器外掛商店,安全又方便
無論稱為「外掛」、「附加元件」、「擴充套件」或「擴充功能」,全部都是指第三方廠商為網頁瀏覽器製作的額外應用程式,而要取得這些外掛,最常見也最正規、最安全的管道,莫過於瀏覽器開發商自己的線上商店。
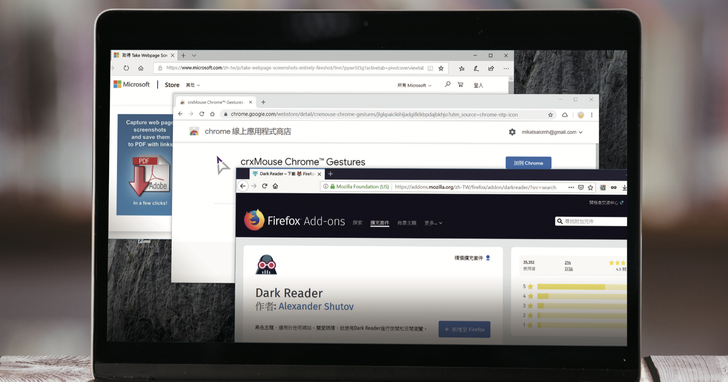
Chrome線上應用程式商店
在 Google Chrome 中,外掛套件被稱為「擴充功能」,並且於 Chrome 線上應用程式商店中提供販售、下載及安裝。點進擴充元件的頁面,則可以看到功能介紹、使用者評論及更新曆程,其中比較重要的是支援的語言、程式大小及相容性。值得一提的是,過去利用.crx 檔案離線安裝 Google Chrome 擴充功能,或是從其他網站進行安裝的方法,因為有重大的安全性問題,所以在程式版本67之後已經無法再度使用。

Firefox 附加元件站
擁有超級長久發展歷史的 Firefox 附加元件,可以說是該瀏覽器自推出之始,總令用戶無法讓人忘懷和轉用其他程式的重要因素。一進到商店中,首先會遇到「探索」頁面,用戶可以該處發現許多新奇、高度推薦的附加元件;而在「擴充套件」部分則有許多分類,點選套件後會進到單獨的介紹頁面,在此可以查閱評分、評論、版本資訊、更新紀錄以及最重要的權限要求。


Microsoft Store Edge 擴充功能
若要尋找 Edge 的擴充功能,則必須到整合了 Windows 應用程式的 Microsoft Store 中的其中一個分類中才看得到。說實在的,Edge 目前擁有的擴充功能仍然很有限,本來有傳言會完全支援 Google Chrome 的擴充功能,但目前尚未實現。點進任何一個套件的介紹,可以看到總覽、系統要求、評分、評論和套件容量,語系支援和更新紀錄等也是樣樣不缺,唯獨就是數量少了點,
1. FireShot:功能強大網頁截圖工具
雖然說擷取網頁畫面有非常多的方法,但一套的實用的擴充功能卻可以帶來更有效率的編輯、儲存與管理,更應該要支援多種格式。FireShot 是一套老牌的網頁畫面截圖工具,不僅支援 Chrome 及 Firefox,甚至連附加套件稀少的 Edge、IE 都能夠使用,開發者可以說是非常積極的維護這套軟體。FireSho t強調「完整」保存網頁截圖,無論網頁有多長,都可以一鍵擷取下來。
● 支援平台:Chrome、Firefox、Edge
● 介面語言:中文
● 價格:Lite版免費,Pro版需付費
● 網址:getfireshot.com

設定熱鍵快速截圖
透過 FireShot 進行截圖的方法有兩種:第一種是開啟要截圖的網頁畫面後,點選右上角的「S」圖示,選擇「捕捉整個頁面」就會將網頁從上到下完整保存起來,而且畫質不會受到壓縮;若只要擷取可見範圍或指定區域,改點選對應的選項即可。完整網頁截圖的第二個方法,則是利用鍵盤快捷鍵,Chrome 中預設為「Ctrl+Shift+Y」,選項中也能夠自定義喜歡的組合鍵。擷取下來的圖片會在瀏覽器中開啟新分頁,接著就可以儲存成 PNG、JPG 或 PDF,或者複製到剪貼簿中、透過 Gmail 發送圖片或 PDF 等。

更改預設儲存名稱及位置
在免費版的 FireShot 中,能夠改變的設定並不多,除了組合熱鍵外,較為重要的即是預設截圖檔案的名稱的樣式及儲存圖片的位置。截圖檔案的名稱可以透過參數進行調整,「%y、%m、%d」代表截圖當下的年、月、日,「%u」則是網址,「%t」則是網頁標題,檔名流水號則透過「%n」來設定。而截圖的保存位置則預設在「下載」的「FireShot」資料夾中,雖然可以改變儲存資料夾的位置,但該資料夾一定要在「下載」的目錄底下才可以。

2. crxMouse:自訂滑鼠手勢上網更流暢
用電腦瀏覽瀏覽網頁是否有更加效率的方式呢?答案就是滑鼠手勢!crxMouse 是一套可以自訂各種滑鼠手勢的附加套件,透過滑鼠畫出對應的軌跡,就可以輕鬆達成分頁切換、分頁關閉、上一頁、下一頁、滾動頁面、重新整理、忽略快取等方便功能,不用再搭配鍵盤組合鍵或大老遠拉動滑鼠點選上方的功能按鈕。crxMouse 另一個特色是「超級拖曳」,可以在選取文字、圖片或連結後,劃出對應手勢就能於新分頁開啟、保存圖片或 Google 搜尋文字等實用功能。
● 支援平台:Chrome
● 介面語言:中文
● 價格:免費
● 網址:crxmouse.com

記憶手勢軌跡很簡單
對於第一次體驗 crxMouse 的用戶來說,首先步驟就是記憶各種滑鼠手勢。雖然說 瀏覽功能與對應的滑鼠軌跡都可以透過套件自訂,但預設的手勢就已經相當符合操作邏輯,建議真的不習慣預設或有特殊需求再行更改。以切換分頁為例,按下滑鼠右鍵後,往上拖曳再往左劃,就可以切換到左邊的分頁,往右劃就是切換到右邊的分頁,習慣手勢後的切換速度可是遠比點選分頁來得快上許多,所有手勢都可以在選項中查閱、自訂。

超級拖曳讓動作少一步
crxMouse「超級拖曳」功能的主要目的,是要讓使用者更有效率的處理網頁上的元素。以搜尋特定文字來說,左鍵選取文字後,點擊右鍵然後選擇搜尋,是一般人會使用的方法,但 crxMouse 可以將過程簡單到只剩兩個步驟:左鍵選取文字,接著往左或右拖曳文字即可,還能夠決定要讓該搜尋頁面在前台或後台開啟;保存圖片也是相同道理,左鍵拖曳網頁中的圖片後往下一滑,馬上跳出存檔視窗,節省了許多無謂的動作。

3. Click&Clean:把瀏覽紀錄清得一乾二淨
雖然說清除瀏覽紀錄是每個現代瀏覽器都必備的功能,但想要選擇性刪除某些資料,或是完整清除所有透過瀏覽器取得的資訊,還是得借助附加元件會來得較有效率。Click&Clean 是個擁有中文界面強大清理工具,主要功能清除所有可選的瀏覽器相關資訊,亦可以指定刪除指定時間內的資料,不過筆者認為最厲害的部分,即是可以針對某個時間點的某個特定網頁瀏覽紀錄進行單筆刪除。擁有雙平台支援的 Click&Clean 在安裝時會提示下載該公司開發的小工具以取得完整功能,不過即使忽略安裝也不影響到原本的清理能力。
● 支援平台:Chrome、Firefox
● 介面語言:中文
● 價格:免費
● 網址:hotcleaner.com

具備快速清理選項
安裝完畢 Click&Clean 後,點選右上角的附加元件圖示即可開啟該套件的主選單。如果點選第一個紅色選項,則瀏覽器會馬上被關閉,接著清除該次使用期間所有的瀏覽紀錄,算是替代無痕模式的另一個選擇;第二個清除隱私資料的按鈕則類似於自定義清除,使用者可以透過點選小齒輪,自由勾選要被清理的項目。Click&Clean 也提供了低、中、高以及開發人員選項,方便用戶選擇或者清理更詳細的項目,只不過刪除前若有跳出警告務必詳細閱讀,以免刪掉不該刪的東西。

詳細查閱每一筆瀏覽紀錄
Click&Clean 除了能夠清除資料外,也可以查閱任何時刻的瀏覽紀錄,並且進行單筆刪除,而且用的是 Click&Clean 自行開發的介面,而非瀏覽器本身的頁面,這樣的好處是查詢變得更方便也更有邏輯。只要點選清除選項畫面的小放大鏡圖示,就會開啟新分頁並顯示所有瀏覽紀錄,再按一下右上角的日曆即可選擇要查詢的時間。同樣可以詳細查詢單筆紀錄的還有 Cookies 及任何網頁快取。

4. ColorZilla:設計師必備網頁色碼揀選器
對於電腦繪師或網頁設計師來說,顏色是極度需要斤斤計較的創作元素,尤其看到喜歡的顏色時,如果能及時點選記下色碼,更可以做為將來應用的參考。ColorZilla 是一個極其簡單又卻極度好用的附加元件,安裝後只要用滴管點一下網頁的任何部分,就可以取得該區域的色碼,無論是 CSS 網頁樣式或是圖片上的顏色,都可以轉換成 RGB、HSL 或代碼,方便套用在繪圖軟體或任何可以輸入色碼的程式中,完全不會失真。
● 支援平台:Chrome、Firefox
● 介面語言:英文
● 價格:免費
● 網址:colorzilla.com

按一下就得到色碼資訊
使用 ColorZilla 的方式非常簡易,有用過繪圖軟體中滴管工具的人應該一下就能上手。首先按一下右上角的 ColorZilla 圖標,點選「Page Color Picker」後,滑鼠就會變成十字記號,此時隨意選擇網頁上的任何位置,點一下就能取得顏色的 RGB、HSL 或代碼。ColorZilla 同時也有分析網頁 CSS 樣式區塊的功能,對於網頁設計來說非常實用。除此之外,使用者也可以選擇一個指定區域,接著獲得該區域內的平均顏色。

記憶功能與揀色盤
為了避免使用者擷取太多顏色,卻沒有一一複製下來,ColorZilla 內建了記憶功能,可以隨時點開附加元件查詢曾經吸取的顏色。除此之外,ColorZilla 也內建了許多常用的顏色樣本,如果是缺乏靈感或是想找特定顏色的時候,就能夠時刻查詢顏色代碼或 RGB、HSL 色號。在附加元件的選項中,ColorZilla 亦可設定擷取顏色的組合鍵。雖然說取得網頁顏色的擴充應用有很多,但 ColorZilla 簡單美觀的介面,的確非常實用。

5. QPush:按一下就把文字推到手機裡
要將電腦網頁上的文字傳送到手機中,你會用什麼方法?很多人會選擇透過 Line 或 Facebook Messenger,新開一個聊天視窗的方式,將文字同步到手機上,或者是透過 Google Keep、Pastebin 等線上服務來儲存,再不然就是寫一封 E-Mail 寄給自己。無論用哪種方法,同步文字如此簡單的工作,其實踐方式卻很複雜,仔細想想不免有些違背常理。面對這種情況,QPush 就是款專注於「推送文字」如此簡單任務而存在的擴充套件。只要在 iOS 裝置安裝 QPush App,接著於 PC 上的 Chrome、Firefox 或 Safari 上安裝擴充應用,就可以透過瀏覽器將輕鬆將文字推到手機上。
● 支援平台:Chrome、Firefox
● 介面語言:中文
● 價格:免費
● 網址:qpush.me

設定推名及推碼
在 iOS 裝置上安裝完畢 QPush App 之後,接著就可以自行設定「推名」,做為帳號以識別手機裝置,此時 App 亦會詢問是否需要綁定 E-Mail 以方便未來換機時尋回帳號。推名註冊完成後,會得到由數字隨機組成的「推碼」,基本上可以視為密碼。只要擁有「推名」及「推碼」,就可以透過網頁瀏覽器傳送任意文字。在擴充元件的設定中,設定好推送對象就能夠免去重複輸入「推名」和「推碼」的麻煩,更可以設定多個推送對象。

手機端可自動識別連結
如果透過 QPush 瀏覽器端推送過來的是網址,手機 App 可以自動識別並開啟瀏覽器;如果是電話號碼則可以自動撥號;純文字的話更能夠選擇是否要自動複製。推播地址的話,QPush 手機 App 則擁有快速選項可以連接 Apple Maps 或 Google Maps,方便開啟相對的應用程式。目前 QPush 能夠自動保留的訊息數量為100則。

下一頁還有5款更強大的附加元件!

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!