
去年,我無意間引發了關於Neumorphism的熱潮,但就像我當時所預測的那樣,這只是一時之興,並沒有真正成為設計主流。
當然——的確有一些app和產品採用了這種風格,不過其中最值得注意,採用最廣泛的當屬三星的部分廣告以及MKBHD的簡介影片。不是整個產品都用,而是一小部分元素,這證明了我的觀點,即如果審慎地少量採用,並且在這些背景上的對像在沒有裝飾的情況下仍能保持結構和可讀性的話,這種風格是行得通的。

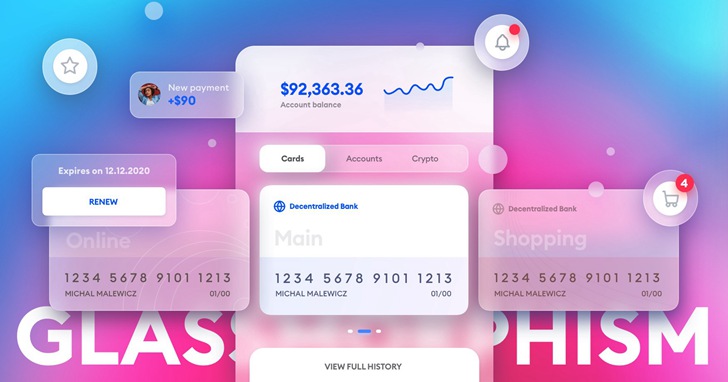
你好,Glassmorphism(玻璃擬態)
現在又有一種新的風格出現,而且越來越流行了。Neumorphism模仿的是一個受擠壓的塑料表面(但看起來仍然像單層)時,但這種新趨勢會更加垂直化。它最具有定義性的特徵是:
- 透明度(背景模糊的磨砂玻璃效果)
- 對象懸浮在空中的多層做法
- 突出模糊透明度的鮮豔色彩
- 為半透明對象添加淺細邊框。
這種垂直性以及你可以透過它看到的事實,意味著使用者可以確定介面的層次結構和深度。他們只是看哪一層在哪一層上,就像虛擬玻璃一樣。
鑑於這種垂直性,以及你可以看透它這一的事實,意味著使用者可以讓介面有層次和深度。使用者可以看清哪一層在哪一層之上,就像虛擬的玻璃一樣。
鑑於這種玻璃一樣的外觀,我覺得這種風格最好叫做玻璃擬態(GLASSMORPHISM)。

歷史
模糊背景最早是iOS 7在2013年廣泛引入的。這是一個相當激進的變化,只不過當時對超輕量字體以及醜陋的圖示爭議更大,這算是是未引起爭議的改變之一了。大家似乎還喜歡。

快速刪除通知成為一件有趣的事,因為你可以清楚地看到(在緩慢執行時)圖示在新面板下如何淡出和模糊。
下拉通知很快變成了一件值得去做的趣事,因為(你慢慢地下拉通知時)可以看清楚新面板下的圖示是如怎麼淡出變模糊的。

趨勢的加強
自那以後,蘋果極大地降低了其行動作業系統中的模糊效果,但最近Mac OS Big Sur帶來了透明的模糊效果。只需查看此「素描」視窗,以及上面照片的模糊部分如何從中滲出。我突出顯示了背景模糊最清晰可見的地方。
此後蘋果極大減少了在行動作業系統對模糊玻璃效果的使用,但是最近在Mac OS Big Sur裡面又增加了透明的模糊。不妨看看這個「Sketch」視窗,看看圖片的模糊部分是怎麼滲透過去的。我已經把背景模糊的相應部分高亮顯示了。
當然,你可以在系統設置裡面完全關閉這種效果。

微軟的Fluent設計系統也很重視這種效果。他們把這種特殊元素叫做「壓克力」,還把它作為設計系統的必不可少的一部分來展示。
壓克力是一種可以產生半透明質感的畫筆。你可以將壓克力應用於app表面來增加深度感,並且幫助建立視覺層次感。— 微軟Fluent設計系統
Dribbble案例分析
當然,跟任何UI趨勢一樣,它經常在Dribbble上過度使用。這開始慢慢開始,已經有一些漂亮的例子。當然,它們都與演示文稿有很大關係,因為在實際的電話螢幕上,它們很難覆蓋背景。這僅僅是因為手機上的應用程式都是全螢幕的。
當然,跟任何UI趨勢一樣,在Dribbble上趨勢往往會被用濫。這個趨勢目前才剛剛有跡象,已經有了一些很漂亮的例子。當然,這些跟演示作品有很大關係,因為在實際的手機螢幕上,你是很難看清覆蓋的背景的。這僅僅是因為手機上的app都是全螢幕的。

上面的示例在某些地方可能處於可讀性的邊緣,但這清楚地表明了這種趨勢。背景非常微妙,但仍然可見,並且形狀具有1點半透明的白色輪廓,可以模擬玻璃邊緣。
上面的例子在一些地方可能已處在可讀性的邊緣,但這是這種趨勢的清晰展示。背景非常模糊,但仍然可見,而且輪廓有1個像素厚度半透明的邊,可以模擬玻璃的邊緣。
 就像neumorphism(新擬物風格)一樣,如果只是用到一個元素上面的話,這種風格會特別亮眼——就像就像上面例子的背景一樣。當然,在這裡,主要是為了呈現效果,但是你可以想像桌面Web介面用類似的透明度來顯示背景。
就像neumorphism(新擬物風格)一樣,如果只是用到一個元素上面的話,這種風格會特別亮眼——就像就像上面例子的背景一樣。當然,在這裡,主要是為了呈現效果,但是你可以想像桌面Web介面用類似的透明度來顯示背景。
玻璃擬態用於圖示可能會有點爭議,比如像上面這種。
從Dribbble的情況來看,這種風格目前都用#glass來標識,但我認為#Glassmorphism更合適。你用glass的話,喝水的玻璃杯也可以是glass,所以我認為這種風格應有一個便於識別的名稱。
怎麼才能實踐這種效果呢?
效果本身很容易實現,但是要考慮兩點。跟任何基於卡片的佈局一樣,第一點是對象離我們越近,它吸收的光線應該越多。在這種情況下,這意味著它會更加透明。
 這種效果的基礎是把陰影、透明度和模糊背景結合到一起。這種風格只能利用一個透明層,或者多個透明層,但但是在相當雜亂彩色的背景上至少有兩個半透明層的時候,透明層必須是最突出的,可見的。
這種效果的基礎是把陰影、透明度和模糊背景結合到一起。這種風格只能利用一個透明層,或者多個透明層,但但是在相當雜亂彩色的背景上至少有兩個半透明層的時候,透明層必須是最突出的,可見的。
如何正確設置透明度
重要的是要記住一點,不管怎樣,你不能讓整個形狀都透明,只能讓它的填充透明。大多數設計工具在100%填充,對象透明度較低時,背景模糊會不起作用。。

比方說上面的這個例子,左右的背景模糊都是8,但是圖像看上去完全不一樣。當填充不透明度為100%時,對象的不透明度再低也沒有作用。根本得不到所需的模糊背景。
如何選擇合適的背景
背景在這個效果當中扮演著重要的角色。背景不能太簡單或者太單調,否則效果就看不出來。但也不能太複雜。

這可能就是蘋果選擇彩色背景作為Mac OS Big Sur默認壁紙的原因。當模糊的透明表面位於頂部時,那些容易辨別的色調差異也很容易看得見。
選擇背景時,要確保色調差足夠大,這樣玻璃效果才真正可見。
最後細節
最後,你可以試著給形狀加入1個像素厚的內邊框,並且讓它有一定的透明度。這可以模擬玻璃的邊緣,讓形狀在背景當中脫穎而出。儘管這種風格的元素(比如模糊背景)已經存在了很多年,但現在正變得越來越流行,所以,仍然很多很酷的創意效果可以去探索。

你還可以看看有關如何用Sketch和Figma創建這種效果的簡短教學。
可達性
就像Neumorphism一樣,這種風格的可達性可能不夠強(比方說跟Material Design相比)。Neumorphism的主要規則也可以用到這裡——如果功能層次結構良好的話,則螢幕上的元素在沒有背景的情況應該也能工作。這樣可以確保有視力障礙的人仍然能夠理解UI。

玻璃擬態的不好例子:這是一個不好的例子,跟Neumorphism一樣,對每一個可能的螢幕元素濫用了這種效果。導致整個螢幕UI對某些使用者來說幾乎都沒法訪問,同時也顯得無聊,非原創。
只有在這些透明效果只是裝飾性,而不是體驗的不可或缺的部分時,才會發生這種情況。應避免按鈕或開關(這些重要的對象始終應該設置更大的對比度)採用這種效果,但你可以運用到卡片背景。
只需確保卡片內對比度足夠,且有適當的間距來定義層次,並在視覺上對所有相關對象進行「分組」即可。

這是一個更好的例子——卡片結構定義清晰,所以就算完全去掉玻璃背景,內容也可以正常使用。這只是簡單示例——色彩對比度還可以改善。
2021走玻璃擬態風格?
蘋果公司在Big Sur中引入了這種風格,所以可以預見在接下來幾個月的時間裡這種風格一定會被大家效仿。這種風格不會接管所有的介面,但會比現在更熱門一點。
作為人,我們很容易就會對趨勢感到厭煩,所以每隔幾年就會搖擺到另一種不同的風格。極簡、扁平化的風格已經流行了很長一段時間了,也許現在又會慢慢向色彩更豐富、更立體、更炫麗的風格回歸了。
作為設計師,我們需要探索開發產品的一切可能性以及創造性的方法。在某些情況下,有節制地用一下「玻璃」是可以讓產品看起來更好,對使用者更有吸引力的。

雖然我比較喜歡無裝飾有超高對比度的黑白介面,但我對於能夠玩一下這種風格看看它會帶給我什麼還是比較興奮的。因為最終-設計應該很有趣,因為這是我們探索新路徑,享受我們所做的事情並交付真正卓越的東西的唯一途徑。到頭來設計應該是有趣的,因為這是我們探索新路,享受所做的事情,以及推出真正出色的東西的唯一途徑。
我們在玻璃的另一頭見!
- 資料來源:Glassmorphism in user interfaces
- 本文授權轉載自36Kr

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!