
Anthropic 本週宣布擴充其 Artifacts 系統,加入類似早期 Flash 小遊戲時代的「個人 AI 應用程式藝廊」功能。這些小遊戲與工具可直接在 Claude 聊天介面中創建與分享,使用者只要用簡單的英文對話,就能請 Claude 幫忙產出互動式應用程式,並透過新 API 讓這些「artifact」可以與 Claude 本身互動。

雖然 Claude 早已有生成網頁應用程式的能力,但這次更新讓這項功能成為主角。
獨立 AI 研究者 Simon Willison 就笑說:「Anthropic 把新增一個 window.claude.complete() 函式的更新,包裝成好像是重大產品發表,但不得不說,這行銷手法還真不錯!」
仿 Flash 小遊戲藝廊,AI 幫你寫 app
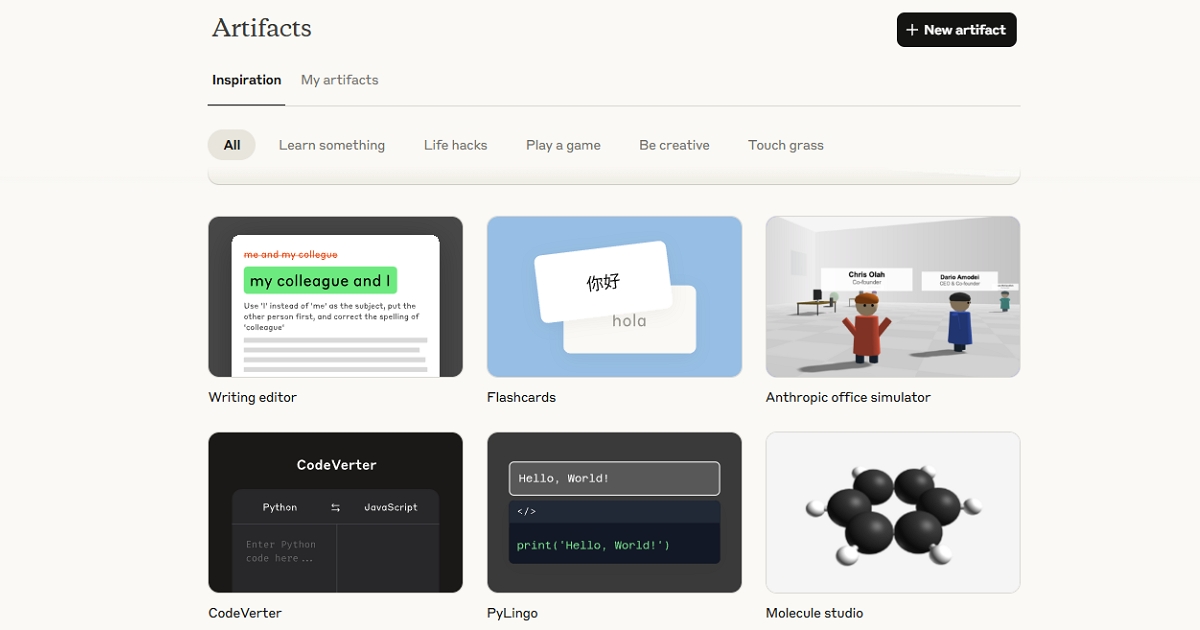
在 Artifacts Gallery 這個新介面中,Anthropic 將示範應用分類成「學點東西」、「生活小幫手」、「來創作吧」等主題。展示項目包含互動寫作編輯器、睡前故事產生器、分子可視化工具,以及 3D 第一人稱「Anthropic 辦公室模擬器」,讓你在虛擬辦公室裡與 Claude 扮演的員工互動。

使用者可以查看這些應用的原始對話與提示詞,甚至修改成自己的版本。Artifacts Gallery 目前提供給 Claude 的 Free、Pro 與 Max 方案使用者。
建立方式:AI 擔任程式設計師
當使用者請 Claude 建立 artifact 時,AI 會自動撰寫 HTML、CSS 與 JavaScript 程式碼,互動部分主要使用 React 函式庫。此次新增的重點,是 window.claude.complete() 這段 API,讓 artifact 應用本身可以反過來呼叫 Claude,加入聊天機器人角色,像是動態 NPC 或線上家教,使用者可與其對話。

目前這些應用程式仍是完全沙箱化運作,不像傳統網頁開發能串接各種 API。Claude 所生成的應用只能跟 Claude 本身互動,無法存取資料庫或本機瀏覽器儲存功能(至少目前還不行)。所有狀態管理都在 React 或 JavaScript 變數中進行,打造出一個簡單的開發環境,只要描述需求,其餘都交給 AI 包辦。
新時代的 Flash 小遊戲?
整體介面很容易讓人聯想到過去的 Flash 小遊戲網站:每個 tile 都展示互動內容的畫面縮圖,就像 Flash 時代的作品預覽。不同的是,現在這些作品是用 JavaScript 寫成的,不需要額外安裝,只要有 Claude 帳號,就能點連結直接玩。
當然,這些 Claude 生成的應用目前只支援單人使用,並無法像 Newgrounds 或 Scratch 那樣開放給大眾上傳或評價。不過未來若 Anthropic 開放更多創作者加入,這個平台可能就會變得像 AI 驅動的 Scratch 或新版 Newgrounds。
雖然功能聽起來強大,實際使用 Claude 寫應用仍需不少來回調整。AI 會犯錯,使用者也需不斷嘗試與修正,但只要有點耐心與夠多 token,你也能感受到一種新的「vibe coding」體驗。

請注意!留言要自負法律責任,相關案例層出不窮,請慎重發文!